タブレットやスマートフォン対応
当社では、2015年よりホームページの新規作成はレスポンシズWEBデザインを提案しています。
Googleの情報より
①検索結果をもっとモバイルフレンドリーに(モバイルサイト対応に関するGoogle公開情報)
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
②モバイル フレンドリー(モバイル対応確認)
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
| 30歳以下のスマートフォン利用率70%以上・・今後は全年齢に普及 |
レスポンシブWEBデザインのメリット・デメリット
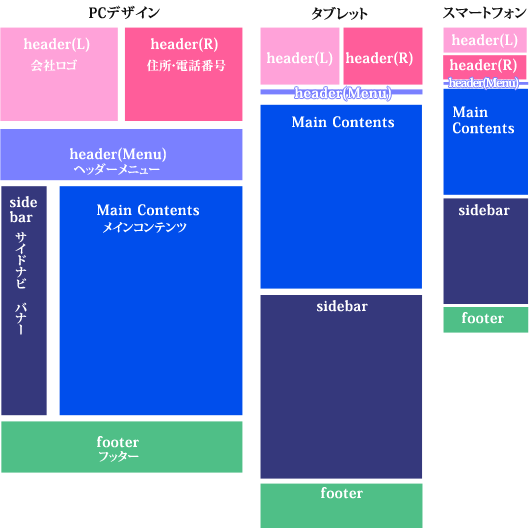
| 特徴 | 一つのホームページで「PC」「タブレット」「スマートフォン」に対応 |
| メリット | ①修正や管理が容易 ②SEO対策に効果的 |
| デメリット | ①制作に時間がかかる・・費用の増大 ②フラッツシュ等が使えない ③古いバージョンのブラウザーを使っている場合、PCで通常表示できない |
PC用ホームページのメリット・デメリット
| 特徴 | PC対応に限定 |
| メリット | ①PC対応の為、複雑なデザインや高画質な画像が使える ②一般的ホームページであればレスポンシブWEBデザインほど制作に時間がかからない ③一般的ブラウザーであれば、全て通常表示が可能 |
| デメリット | ①スマートフォン用に別サイトを持つ必要がある ②閲覧がPCに限定される可能性あり |
| 問題点 | スマートフォン用に別サイトを用意した場合、「PC用」と「スマートフォン用」の二つが存在する為、「不正なミラーサイト(呼び込みサイト)」と判断される可能性がある。 |
レスポンシブWEBデザインの制作特徴
| 特徴 | モニターサイズで表示方法を変える ①画像の縮小表示 ②テキスト(文字)を各モニターサイズに合わせて適正表示 ③表示配列の変更 |

👉制作事例はこちら